Responsinator for developers

Responsinator is an online tool designed to help web developers and designers quickly visualize how their websites perform on various mobile devices. In an era where mobile browsing accounts for a significant portion of internet traffic, providing an optimal user experience across all device types has become crucial for a website's success.
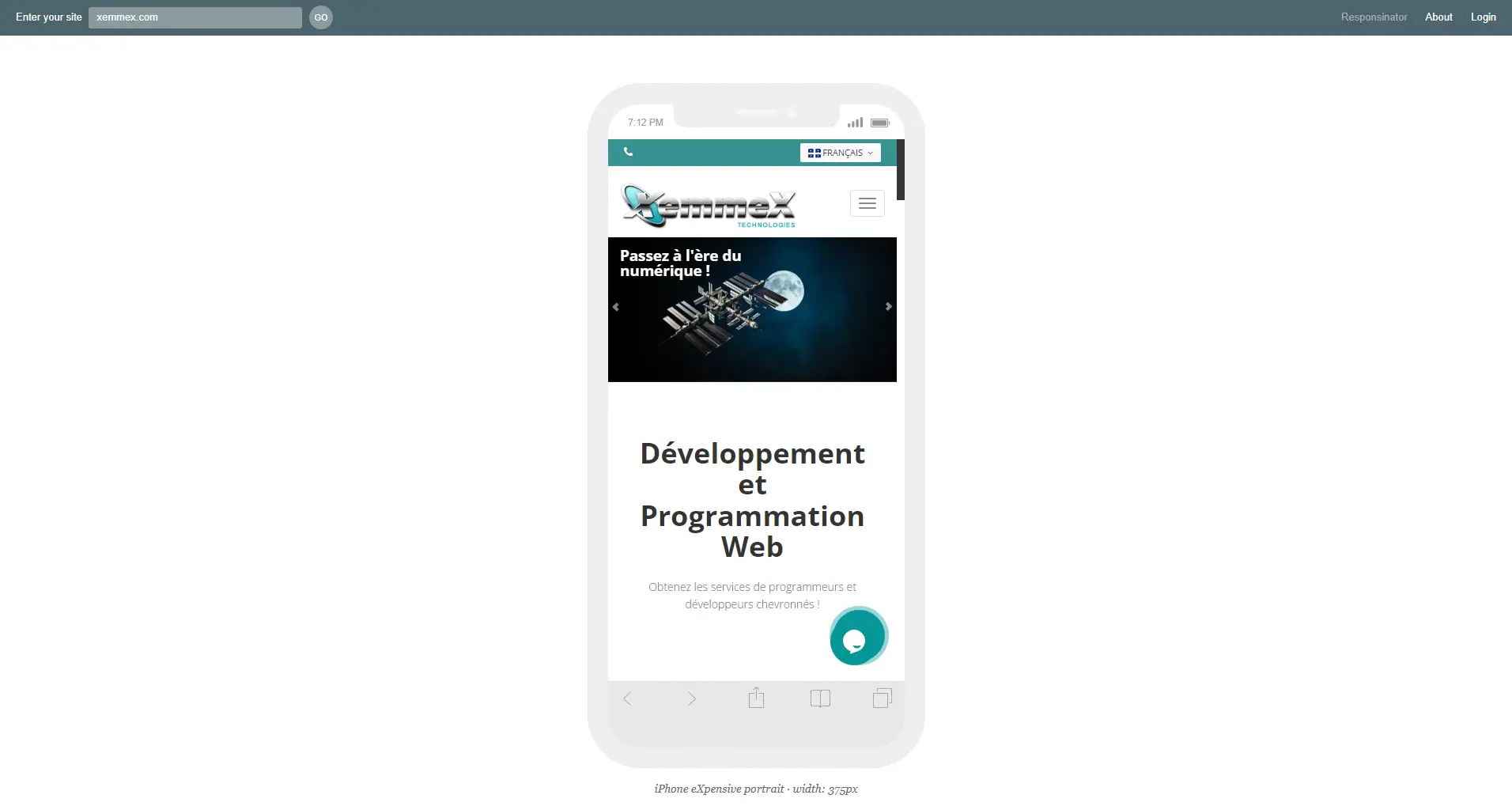
Responsinator addresses this need by offering a simple interface where users can enter their site's URL and get a preview of how it renders on a variety of devices, ranging from the most popular smartphones to tablets. This feature is particularly valuable for quick debugging and refining responsive designs, allowing designers and developers to spot and fix issues without the need to physically test on each device.
The major advantage of Responsinator lies in its ease of use and its ability to speed up the development process. By providing an instant overview of the user experience across different screen formats, it makes it easier to identify elements that need adjustments, whether it’s text size, layout of elements, or menu functionality. This allows development teams to make rapid and efficient iterations, ensuring that the site offers a consistent and engaging experience for all users, regardless of the device used.
However, it's important to note that Responsinator offers an approximate preview, and more detailed testing on actual devices or using more advanced simulation tools may be necessary for precise adjustments. In summary, Responsinator is an excellent starting point for responsive development, but it should be complemented with further testing and adjustments to achieve perfection. Visit : http://www.responsinator.com/
 English
English
 Français
Français

Add New Comment